Wireframes
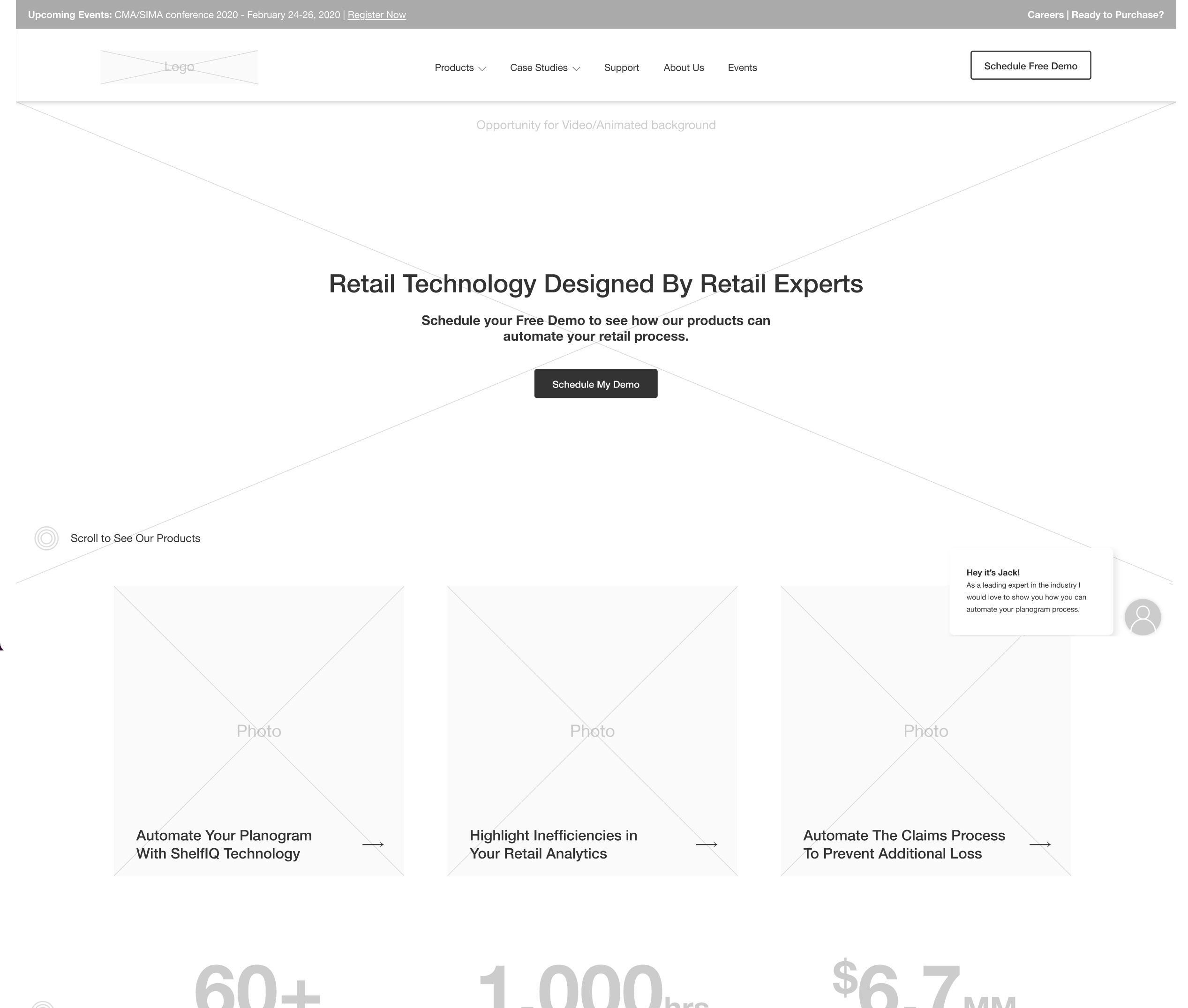
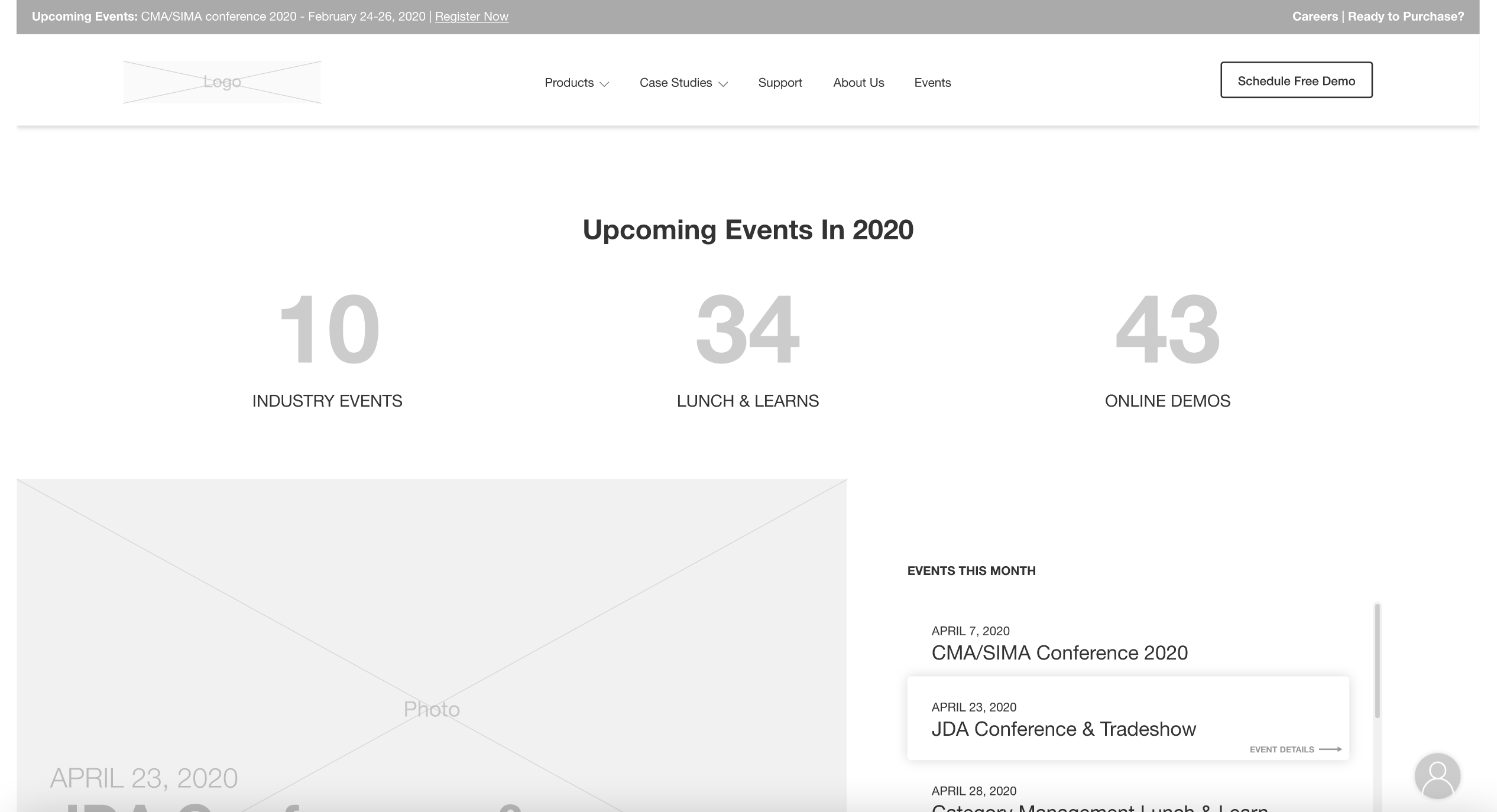
After we create the sitemaps, it's time to work on the next phase: wirframes. Wireframes—of simply wires— are basically blocking out the website to know where the items are going to go. If the sitemap is the list of all the rooms needed in your house, think of these as the blueprints (the interior design, we'll see later, is where the comps come in).
We create our wireframes in software such as Miro, Adobe XD, or InVision to be able to rough-in the idea of your site. They help us, and you, visualize the hierarchy, space on every page that's available, the content flow, and layout.
Just like the blueprint is to a builder, wireframes are critical to the web design process, allowing other design, developers, and you the client insight into areaw that will be created on the web site to start seeing the utility, functionality and structure of the site itself. You won't see color, typography, photos, or other design elements here in this stage—we just want to know where the rooms are going in the house. The goal? To be able to visually represent the elements, features, objectives, behaviors, and functionality of each page to our client before designing the next phase.

OVERVIEW
- A wireframe is a rough draft of a website's layout.
- The wires are created with many un-designed elements, with boxes representing images, and lines and icons representing text, headlines, and icons.
- Remember, the wires are:
- not proportional to the actual size they will be.
- just a way to show what is needed for the website design process
SITEMAP ELEMENTS
- What goes on the wireframes? Everything you outlined first on the sitemap: navigation, every page, and everything thought of during that phase.
- We typically build a few wireframes for key pages:
- Homepage
- Category, Product, Cart and Checkout pages (for e-commerce sites)
- About/Team pages
- Contact pages with forms
- Service pages
- Features and Benefits
- Blogs
- All of the main elements will be on these pages: navigation, homepage elements (sliders, pop-overs, email captures), and global elements, like headers and footers.
- Remember, the purpose of wires is simply to make sure all elements are included—long before being adorned with color, shapes, fonts, or images.
HEIRARHCY
- IA, or information architecture, is what we look at next.
- Just like in print design, on the internet, all pages should have a logical order to aid the visitor is the ultimate goal (checkout, demos, contact, etc).
- Items should ordered by importance, or how the user will experience the site in the best way possible (this is UX—or user experience—design).
- Again, like any good design for print, everything should have a logical order, placed with a hierarchy that is easy to follow and logical: the most important elements are either bigger, bolder, or more prominent; the less the importance, the further down the page, smaller text, or less prominence is given.

HOW DO THEY RELATE
- Careful attention is given the the way elements on a page, or group of pages, relate to one another. This relationship between items on a page helps the visitor better understand the path they should follow.
- We ask ourselves:
- Does the order and placement of items/elements make logical sense?
- Does the page follow online best practice?
- Do two elements together fit appropriately and logically?
- Do any CTAs (calls-to-action) make sense where they're placed?
- Is the site mobile-first, and mobile/desktop-friendly?
CONCLUSION
Wires are the lynchpin between two foundational elements of any pre-development project: sitemaps and comps. This crucial intermediate stage is vital to the success of any project, and why The Brand Leader rarely, if ever, uses templates to create work for clients as each project has a unique set of requirements and goals. As the blueprints of the "web site house," the wires may seem like a tedious step in the process, but without them, the designer is just making pretty pictures. With the wireframes in the process, however, the designers are adding a layer on top of a well-thought out and architected vision of the final product.