Sitemaps
After we sign-on together, but before we get to the wireframes, the sitemap is biggest step in our path to success. This is the foundation on which everything else is built. These requirements of pages, their order and depth, are what makeup the sitemap, sort of an outline for the story to come. It's in the sitemap outline step that we discover the site's goals, general path to conversion (be it revenue/checkout, demos, more information, or contact forms), and all other vitals that we need to know before we embark on the mission. Think of this process as a house. A sitemap will be a list of rooms and features you want—how many baths, how many bedrooms, how many floors?—before the architect even starts to design the layout (that's the wireframe phase).
Creating your sitemap is the beginning step in the three-phase architecture structure of a website project (sitemap, wireframes, comps) before we get to development. It helps establishes the framework of the site, especially for the navigation and content management of the site.
 OVERALL STRUCTURE
OVERALL STRUCTURE
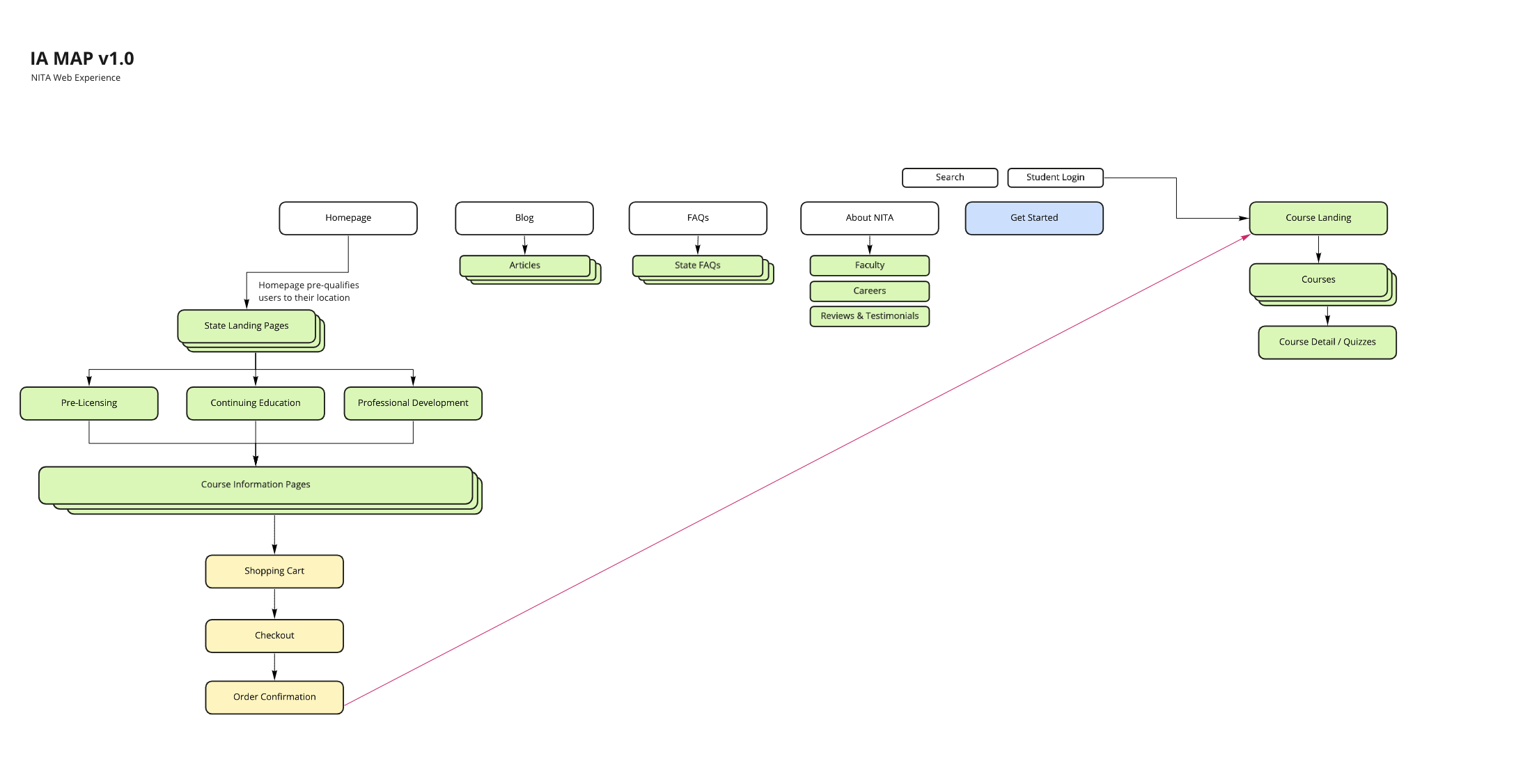
- A sitemap can be overwhelming, but it is organized like a tree once you pass the first sections of header, footer, and homepage elements.
- The map is organized in tiers starting with the first tier navigation, which is what you see on the homepage navigation.
- The second tier shows the options that will be shown under each first tier element. This is continued with the third tier, fourth tier, and so on.
- Keep in mind that each element under each tier is not necessarily a ‘page.’ It may or may not contain content, but it’s a way to organize and categorize navigation on the website.
HEADER & FOOTER ELEMENTS
- The elements of these two sections are more of a necessity than anything else.
- The header elements usually consist of the logo, main navigation, social icons, etc.
- The footer usually overlaps with the social media, and it also includes contact info, site links, and other necessary elements of a website.
THE HOMEPAGE AND SITE GOALS
- Start with Homepage Goals
- The goals are broad ideas about the new website derived from the inspiration sites provided by the client.
- It is easiest to start with these because it gives the viewer an initial broad and visual perspective of the new website.
- The homepage goals serve as a guide for viewing the rest of the sitemap.
SITEMAP AND FIRST TIER
- Remember to look at these from top to bottom because they should be in order of ‘importance.’
- Keep in mind that one word titles for elements is key for a website to be aesthetically pleasing and easy to use.
- The first tier navigation should cover all the bases that the company wants to exhibit on the website.
- They should be broad, yet direct and clear for the user.
- Lastly, there shouldn’t be too many so it does not crowd the homepage, but there should be enough to not crowd the other tiers underneath.
SITEMAP AND SECOND TIER
- Everything on the second tier should be under its appropriate first tier element/category.
- Again, keep in mind that not every element is a ‘page.’
- These should also be listed in order of importance within each section.
SITEMAP AND TERTIARY TIERS
- Overall, make sure there aren’t too many tiers or else pages and content will get lost in navigation.
- Just as before, make sure every element is under its appropriate parent element.
- One thing to keep in mind is to make sure every element is sufficient enough to be alone.
- One more reminder—every element does not necessarily mean it is a page with content.
EXTRA AREAS
- Any highlighted areas on the sitemap usually indicate a widget area.
- A widget area is a place to display created widgets, such as calendars, videos, etc.
- There are two main reasons for a widget area: (1) To give things that don’t necessarily have a place to live on the site a home, and (2) To emphasize something important that should occur on more than one page
- Since these don’t fit into the tree of the sitemap navigation, it is usually highlighted somewhere beneath the site map or beneath the goals.